以前から気になっていたBloggerにソースコードをきれいに表示させるやり方をまとめておく。ネット検索で少し調べたところ、Google-code-prettifyを使用してやる方法が無難そうなので、まずはあまり深く考えずに使ってみることにする。
Google-code-prettifyは、Googleが作った、BlogのHTMLで<pre class="prettyprint"></pre>の間に記述されたコードをきれいに見せるためのJavascriptのライブラリとのこと。
 |
| photo AC |
準備
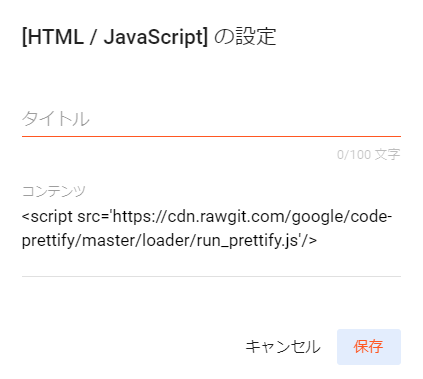
Google-code-prettifyを使うには、自分のBlogのHTMLに以下を記述するだけで使えるようになる。
ーーー
<script src='https://cdn.rawgit.com/google/code-prettify/master/loader/run_prettify.js'/>
ーーー
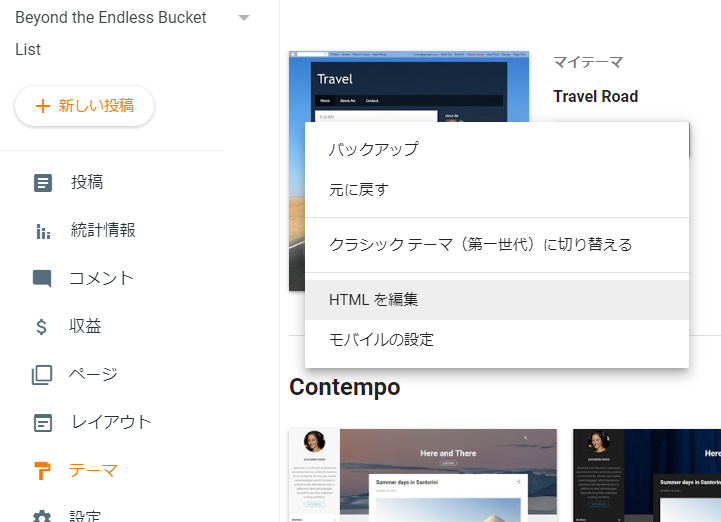
上記コードを記載する場所について、テーマの<HTML></HTML>に記述する方法と、ガジェットで追加する方法があるようで、今回はガジェットでやってみた。
ガジェットの追加から、HTML/JavaScriptを選択
必須ではないらしいが色々オプションを付けられるらしい。多くのサイトでskinの設定はおすすめされている。Gallery of themes for code prettifyに5種類のskinの見え方が記載されている。何となくの見た目から、Sons-Of-Obsidianを選択。
必須ではないらしいが色々オプションを付けられるらしい。多くのサイトでskinの設定はおすすめされている。Gallery of themes for code prettifyに5種類のskinの見え方が記載されている。何となくの見た目から、Sons-Of-Obsidianを選択。
ーーー
<script src='https://cdn.rawgit.com/google/code-prettify/master/loader/run_prettify.js?skin=Sons-Of-Obsidian'/></script>
ーーー
使い方(コードの記述方法)
実際に使うには、Blog投稿をHTML編集モードで表示して、<pre class="prettyprint"></pre>で表示したいソースコードをくくってやる。
ーーー
<pre class="prettyprint">
ソースコード
</pre>
ソースコード
</pre>
ーーー
↓とりあえずお試し。
print('Hello World!')
# コメント
オプションなど
カッコの表示
山カッコ(<>)は表示したいソースにそのまま入れると、ソースコードの一部と認識されてしまうため、記号を置き換える必要あり。
- "<" ⇒ "<"
- ">" ⇒ ">"
※手動で置き換えるのは大変なので、prettyprintの領域を「HTMLビュー」で作った後に「作成ビュー」で編集すればカッコのまま貼り付け出来て、HTMLの方は勝手に置き換えてくれていた。
行番号
linenumsを追加すると、行番号が表示される。
行番号表示が入るとソースコードっぽさが増していい感じ。
<pre class="prettyprint linenums"> SOURCE CODE </pre>
スクロール付き
一行が長い時に横スクロールを付けるには、style="overflow:auto; overflow-y:hidden;"を追記
記述言語の指定
基本的に言語は自動的に判別されるっぽいが、自分で指定することも可能
今回調べたことが役に立つように、プログラミングの勉強も進めていきたい。
参考にしたサイト
- kujipedia
- Google-code-prettifyでBloggerにソースコードを綺麗に載せる
- https://8oclockis.blogspot.com/2018/04/google-code-prettifyblogger.html
- インターステラ株式会社 技術ブログ
- Google Code PrettifyをBloggerに導入してみる
- https://blog.interstellar.co.jp/2018/01/14/google-code-prettifyblogger/
- note65536
- Bloggerでソースコードを表示
- https://www.note65536.com/2020/08/blogger.html
- A SMALL CATSLE
- 【Bloggerカスタマイズ】Pythonのソースコードを綺麗に表示する
- https://www.asmallcastle.com/2020/09/blogger.html
- 公式(Github: code-prettify)